交互设计学习感悟
来源:http://blog.csdn.net/wuchengzhi82 日期:2014-10-31 10:54:011 尊重
你告诉了店员你要一包饼干,把钱也交给了他。店员把你要的饼干以及找回的零钱扔到你的脚前,你弯下身毕恭毕敬的捡起他们。

想象一下你在一个商店里被这样对待,你一定气得摔门而出。但这就是现有的自动贩卖机的做法。它们每天就是这样对待我们。日常生活中还有无数这样的例子,我们身边的电子产品都用着拙劣的交互方式把我们“不当人”对待。

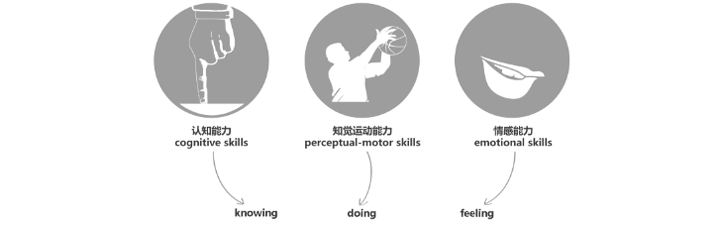
尊重人应被视为设计的首要条件。Kees认为的尊重不只是行为礼貌上的尊重,而应该是对人本身所有的能力的尊重。从人与产品进行交互的角度出发,人的能力包括三个层级,认知能力(cognitive skills),知觉运动能力(perceptual-motor skills)与情感能力(emotional skills),即knowing,doing,feeling。人都有认知、反应动作、感觉的能力,现有的产品大部分都集中在利用我们认知的能力上,很少关注知觉运动能力与情感能力。

2 关注用户的表达性行为
看看以下这个例子:
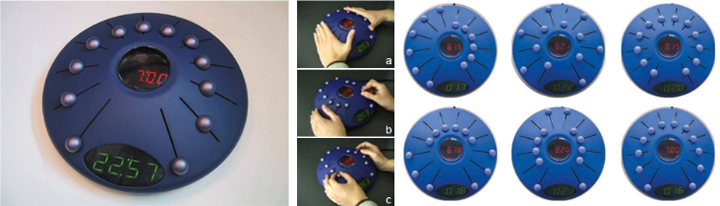
知道情感的闹钟(Emotion aware alarm clock– Stephan Wensveen, Daniel Bründl& Rob Luxen[1])
这是一个闹钟,用户可以通过拨动这些点把所需的时间调出来。要达到这个目的,用户可以有很多种不同的调节方式,他可能会缓慢的一点点把他们集中的拨上来(下图a),也可能会很粗暴的直接拨动几个(下图b),还可以胡乱拨(下图c)等,而这些不同的行为方式同时也表露出用户的情绪或心理状态,用户可以通过设定闹钟这个行为表达自己的情感。而根据这些信息结合其他影响用户心情的因素进行分析,从而给出第二天的唤醒音乐。

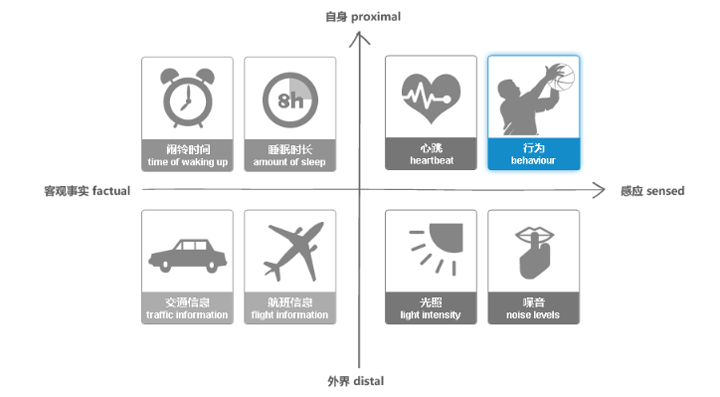
Emotion aware alarm clock的前期通过用户研究[2],考虑了影响用户情感的因素包括了闹铃时间、睡眠时长、血压、光照、噪音等,并把这些情感相关的信息归为四类。

无论其他三种因素如何,Kees认为自身-感应中的用户行为信息才是最为重要、直接的信息源,用户的情感直接会通过行为表达出来。
说到这里可能大家都会联想到我们可以通过使用各种感应器探测用户的心跳、血压、体表温度等来获知用户的情绪,很多情感计算(affective computing)的研究是通过感知用户的血压、体表温度与心跳等信息来探知用户的情感。这些都是很有用的信息,但Kees并不提倡这种做法,为什么?因为它们不允许用户向产品表达自己的情感。
举个例子,情感鼠标(emotion-mouse)[3],记录你的心跳、体温、以及你的基本活动与皮电反应。通过对收集起来的数据进行分析,它可以辨别六种情绪,然后计算机相应的做出改变来提高你的工作效率。这当然很有用,但你不能通过鼠标向计算机表达你很愤怒,或者很高兴,这些感应器反而抑制了你通过行为表达情感的冲动。
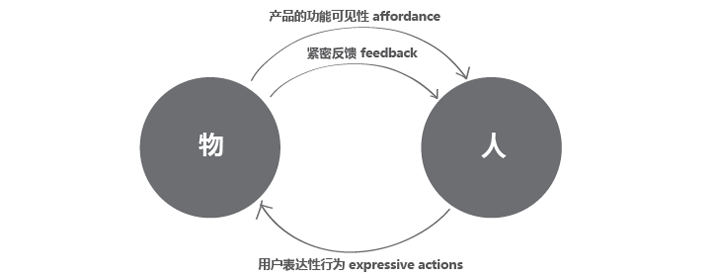
所以请记住,对于富情感化的交互产品,除了感应器,交互设计师还可以提供另一种方法既能调动用户的表达行为,又能通过这些行为识别用户的情绪的方法。用户通过他的感知能力(perceptual skills)知道了这里存在一个表达情绪的可能性(affordance/产品的功能可见性),再使用他的运动能力(motor skills)表达他的感受。为了沟通的继续进行,一个设计良好的产品应该提供相应的反馈。通过设计引起用户表达性行为(expressive actions)并且提供紧密反馈与用户形成沟通。这些都是进一步设计产品的下一个反馈的基石。

有一种方法可以帮助大家重新认识我们的知觉运动能力以及我们的表达性行为—重新标签(Interaction Relabelling)[4]。准备一些操作行为比较复杂的物件如玩具手枪、订书机、脚踏泵、咖啡机,把他们想象成是一个闹钟。接着大家开始扮演不同的场景,例如:你要通过行为动作告诉一个手枪样子的闹钟你现在十分需要睡一场好觉;通过行为动作告诉手枪样子的闹钟它响得太早了!或是告诉它你已经起床了。通过物件的重新标签,好处包括:
1.在操作具有表达性的行为上看到更多的可能性。
2.更加了解某种交互方式对于某种产品的意义与对用户的价值

图为利用玩具手枪重新标签使用闹钟的行为 引用自Interaction relabelling and extreme characters: methods for exploring aesthetic interactions
3 设计就是造东西
“Design should be making things and things that work.” Kees不断的重复这个观点,“我只相信能操作的原型。其他什么概念设计等都是没有意义的。这都只是说说而已。设计就应该是造东西,并且让这个东西能操作。”

图为KeesOverbeeke与JoepFrens在清华美院进行workshop时教大家用卡纸制作高精度具有机械结构的可操作原型。

上一篇:图解交互设计流程
下一篇:交互设计师的知识架构