图解交互设计流程
来源:http://blog.sina.com.cn 日期:2014-10-31 10:36:45交互设计是产品设计过程中比较重要的一个步骤,产品的功能有多大程度上被用户所接受,很大程度上取决于交互设计的成败。因此交互设计也就成为产品设计者面临的几个最重要工作中的一个,可以说,其重要性甚至不亚于需求分析与产品功能设计。交互设计工作应该开始于产品功能需求的确定。在这个时候,我们需要开始对产品如何将自身的功能呈现给用户进行分析。假如这个时候我们开发的是一款模仿性质的产品,这个过程就很简单了,竞品的界面都摆在那里,先抄一份,再根据需要对界面做一下优化调整,问题就解决了。但是,假如这个产品没有可以模仿的对象,或者具有某些特殊的产品特性,以至于类似的产品并没有在交互方面的成功者,那我们将如何入手呢?我将一个产品的完整交互设计的过程用如下的流程来说明。
首先,是业务流程的梳理
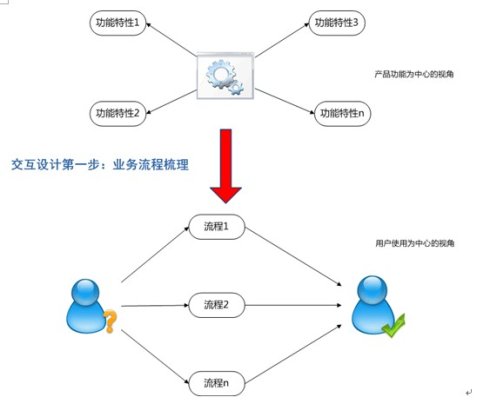
这个工作是从整理功能的业务流程开始的。即从用户的视角,遍历产品功能的各个流程,整理出在用户使用的不同阶段中,用户将如何使用产品,他在不同场景下,会先做什么,后做什么。在这个阶段,我们需要完成的核心工作是从产品功能特性为中心的视角,切换到以用户为中心的视角,切实分析用户在使用产品的过程当中的所作所为。我把这个阶段的工作用下面的示意图进行表述:

交互设计流程浅析(1)
一般而言,这个阶段的产出是产品的交互流程图,它重点说明了用户先做什么,后做什么。
其次,是整理各个步骤用户信息的输入输出
整理完成用户眼中的业务流程之后,我们开始对用户在产品使用中的所见所闻有了一个概要性的认识。接下来,让我们自顶向下,对我们的分析进行进一步的细化。这一次,我们沿着流程,分析流程中的每一个步骤,看看走到这里的时候,用户信息的输入输出情况。我们这里说的用户信息的输入输出,主要讨论的是用 户与软件产品的交互关系,包括:
(1)用户信息的输入:用户在这一步骤中,需要从产品那里了解哪些信息才可以有效的继续接下来的操作,比如在使用单反相机拍摄时,相机必须告知用户何时对焦完成,可以按下快门;
(2)用户信息的输出:产品在这一步骤中,产品需要等待用户的哪些操作,才可以进入下面的步骤。继续用上面的例子,单反相机拍摄时,自动对焦完成以后,产品需要等待用户按下快门的操作,才能进入下一步;
用地铁来举个例子。在从地铁的A号线路换乘到地铁的B号线路时,已经走到了B号线的站台上的用户,需要了解什么信息?
1、我现在在哪儿?
2、这一路地铁通向哪里?途径哪些地点?
3、我要去的方向是要等左边的车还是右边的车?
4、假如我要换乘的话,我接下来要坐多少站?在那一站换乘?
5、最好告诉我大概需要多久才能到我要去的站?当然,假如不知道问题也不大
这一步骤完成以后,我们可以大体上了解,用户在各个步骤中与产品有哪些信息交换。我们已经开始比较清晰的勾画出用户的交互流程了,加油!
接下来,分析各个步骤中信息沟通的主次、关系
这个步骤是一个细化和优化的步骤,它需要解决的问题是是使得各个步骤中与用户的信息交流更加有条理有主次,避免用户对于与产品的交互感到无所适从。
首先,我们需要识别出信息交互中的关键信息。关键信息就是对于产品的功能使用至关重要的信息。这些信息之所以需要专门识别出来,是因为我们需要确保这些信息得到强化显示,确保用户注意到这些信息,这些重要的信息在后续的交互设计与视觉设计的过程中,必须始终受到关注。而其他的次要信息,则可以在未来的界面中,占据比较次要的位置,也许不需要进行视觉上的强化。
其次,我们注意到用户与产品的信息传递中,一些信息是有相互依赖关系的。就是说,某些信息的获得或者显示,依赖于前面对用户展示的另外一些信息。比如在前面地铁的例子中,假如用户不知道这一路地铁可以到达哪些站,只告诉他到下一站大概需要多少时间,那么这个信息是没有任何意义的(对于地铁的目标用户而言)。这些依赖关系的识别,将有助于我们更好的确认交互过程中的关键信息,因为关键信息所依赖的信息必须得到关键信息的待遇。同时,某些信息之间具有逻辑上的相关性,这些信息往往在展示上需要放在一起,否则后续的界面逻辑会显得非常凌乱。
这一步完成之后,用户与产品的交互过程已经比较清晰了。我们知道用户在使用产品的时候做了什么事情,过程中看到了什么信息,对产品输入了什么指令,并且识别出了其中最重要的指令。假如用地铁站台指示的设计这个例子来看,我们可以获得什么样的成果了呢?我们直接用一个现成的答案,这是北京的一个地铁站台指示牌:

交互设计流程浅析(2)
思考题:在这个站台指示牌中,提供给用户的信息完备么?冗余么?哪些信息是主要信息?哪些信息时相互依赖的?它是怎么处理的?还有更好的做法么?
随后,我们就可以识别界面单元及其界面元素了
上一步完成之后,我们就可以开始进行具体的界面设计了。应该了解的是,交互流程中并不是每一个步骤都是必须有一个单独的界面的,但是每一个步骤所需要进行传递的信息,都必须落实在某一个界面上以实现信息展示与操作接受。因此,我们接下来就需要识别我们在整个产品中,需要哪些界面单元,它们上面需要进行哪些信息传递,它们中的哪些可以合并。这一步骤完成以后,界面线框图就开始浮出水面了。
还是用地铁站的例子,地铁站的引导信息牌就是地铁站的用户引导系统的“界面单元”。请分析一下,下面的几个信息牌,分别展示的是哪些流程中的哪些场景下使用的“界面”呢?

交互设计流程浅析(3)
最后,开始设计界面交互图
接下来的工作就没有太多可以说的东西了,应该是现有的交互设计理论与实践中讨论得比较多的内容了。这里要考虑的是界面如何布局,界面元素采用何种方式进行展示等等。由于这些工作实在是珠玉在前,我就不展开说明了。一般而言,这个阶段的产出被称为线框图。它不涉及界面元素的视觉效果,主要展示界面元素及其相互关系。
交互线框图完成之后,交互设计的工作就告一段落了。接下来的工作转到了视觉设计师手里,各种绚丽的效果将在这阶段逐渐被设计出来。当然,交互设计师并不是就这么完成了的。他要在视觉设计阶段持续的配合视觉设计师的工作,确保各个界面最终效果图中信息的主次与关系不会出现偏差。并在后续的产品开发过程中,对这一问题进行持续跟进。

上一篇:交互设计的发展
下一篇:交互设计学习感悟